
Come programmare in Javascript
Il Javascript è un linguaggio di scripting che ti permette di inserire degli elementi dinamici in una pagina web.
Qual è la differenza tra Javascript e Html? Il linguaggio HTML è il file della pagina web. Il linguaggio Javascript, invece, è uno script inserito dentro il linguaggio HTML che viene eseguito dal browser dell'utente.
A cosa serve Javascript?
Con il Javascript puoi realizzare effetti altrimenti impossibili da realizzare in HTML.
Ad esempio, puoi visualizzare un testo scorrevole, un menu dinamico a tendina, una form interattiva, ecc.
Un po' di storia. Il linguaggio javascript è stato introdotto nel 1995 sul browser Netscape. Inizialmente si chiamava Livescript. E' stato poi ribattezzato Javascript per alcune somiglianze di sintassi con il linguaggio di programmazione Java. Alla fine degli anni '90 tutti i browser avevano un interprete javascript all'interno, diventando il linguaggio di web scripting più usato al mondo. Ed è così ancora oggi ...dopo oltre venti anni.
Come funziona Javascript?
Gli script sono inseriti all'interno del codice HTML della pagina web e sono interpretati ed eseguiti direttamente dal browser dell'utente.
Lo script in Javascript non viene eseguito dal server del sito web ma dal browser dell'utente dal lato client.
Qual è la differenza tra Java e Javascript? Java è un linguaggio di programmazione vero e proprio. Viene compilato per essere eseguito tramite una macchina virtuale installata sul PC. Viceversa, Javascript è un linguaggio di scripting. Non viene compilato e non richiede installazioni sul computer dell'utente. Per eseguire Javascript basta il browser.
A questo punto posso farti un esempio pratico di Javascript.
Scrivi il documento HTML di una semplice pagina web.
- <HTML>
- <TITLE>Pagina di prova</TITLE>
- <BODY>
- Una pagina web di prova
- </BODY>
- </HTML>
Ora inserisci all'interno della pagina un codice Javascript.
Lo script va digitato tra due tag <SCRIPT language="Javascript"> e </SCRIPT>
- <HTML>
- <TITLE>Pagina di prova</TITLE>
- <BODY>
- Una pagina web di prova
- <SCRIPT language="Javascript">
- alert("Hello World");
- </SCRIPT>
- </BODY>
- </HTML>
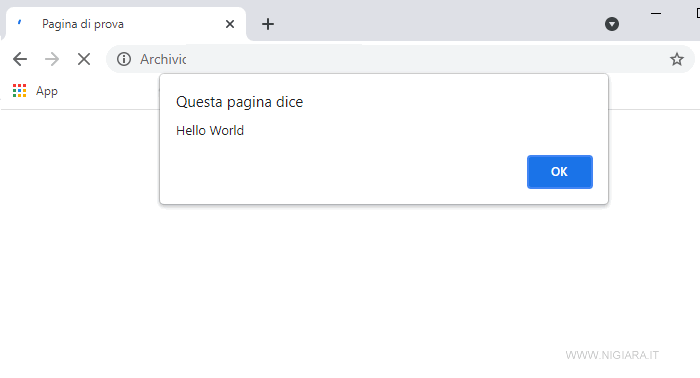
All'interno dello script digita l'istruzione alert("Hello World");
Quando il browser legge la pagina web, esegue lo script e visualizza un messaggio pop up sullo schermo dell'utente.

Ovviamente questo è soltanto un semplice esempio per spiegarti come funziona.
Il linguaggio Javascript è molto più potente.